上次我們遇到了翻轉後按鈕大小變得怪異的問題,今天就讓我們一起來克服它!
首先,我們直接用
getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener(){});
去偵測我們生成按鈕那個區塊的大小,也就是table的大小,然後要先設置新的按鈕大小給每個按鈕,設定完後再去印出按鈕,不然他們還是只會讀翻轉前的視窗大小,這點很重要,不要忘記了~!
然後大部分的人都會推薦最後要remove掉它,原因是如果一直動態更新視窗的話他會一直觸發,這樣會影響效能,所以才會建議用完要remove掉。
我這邊會用
getViewTreeObserver().removeOnGlobalLayoutListener(this);
來remove
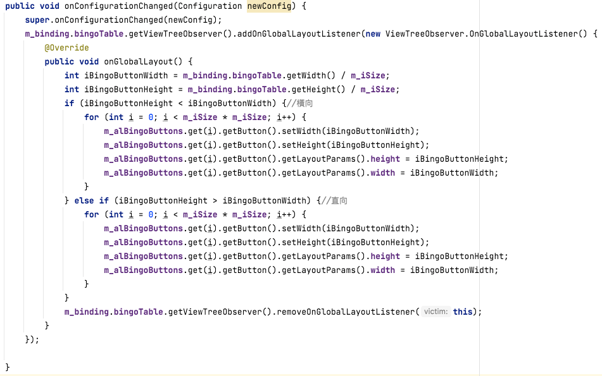
大概會長這樣:
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
m_binding.bingoTable.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
int iBingoButtonWidth = m_binding.bingoTable.getWidth() / m_iSize;
int iBingoButtonHeight = m_binding.bingoTable.getHeight() / m_iSize;
if (iBingoButtonHeight < iBingoButtonWidth) {//橫向
for (int i = 0; i < m_iSize * m_iSize; i++) {
m_alBingoButtons.get(i).getButton().setWidth(iBingoButtonWidth);
m_alBingoButtons.get(i).getButton().setHeight(iBingoButtonHeight);
m_alBingoButtons.get(i).getButton().getLayoutParams().height = iBingoButtonHeight;
m_alBingoButtons.get(i).getButton().getLayoutParams().width = iBingoButtonWidth;
}
} else if (iBingoButtonHeight > iBingoButtonWidth) {//直向
for (int i = 0; i < m_iSize * m_iSize; i++) {
m_alBingoButtons.get(i).getButton().setWidth(iBingoButtonWidth);
m_alBingoButtons.get(i).getButton().setHeight(iBingoButtonHeight);
m_alBingoButtons.get(i).getButton().getLayoutParams().height = iBingoButtonHeight;
m_alBingoButtons.get(i).getButton().getLayoutParams().width = iBingoButtonWidth;
}
}
m_binding.bingoTable.getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});
}
遊戲畫面:直向轉橫向
遊戲畫面:橫向轉直向
這樣就能順利在翻轉螢幕後順利改變按鈕大小啦,如果有什麼其他的方法也歡迎跟我分享
by the way之前做過一件蠢事,想說讓他分模式去重新生成按鈕跟按鈕裡面的數字,畢竟數字會另外記在陣列裡,這樣也是可以偵測直向橫向,但也僅限於輸入模式,如果要把這個方式套到遊戲模式會有很多問題會需要去解決,按鈕是否被點擊的判斷跟連線數都會受到影響,感覺像是繞了一大圈才解決這件事,所以後來才去用getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener(){});
去解決這件事情。
